Lesson 1: Recording a test scenario
With the UI Test perspective, you can initiate the recording of a specific test scenario on your web application. Typically, you would create smaller test scenarios for better maintenance. When you start a recording, Rational® Functional Tester automatically captures the actions that you do on the web application. To ensure that the recorder captures each action correctly, wait till the web pages are loaded completely. You can later remove this extra ‘waiting time’ (Think time) that is spent in the recording when you play back a test. After you stop the recording, the test is generated.
About this task
Do not change the browser preferences, including JavaScript settings. Recording and playing back UI scripts in a browser requires that JavaScript be enabled.
Procedure
To record a test scenario:
- In the UI Test perspective, click . Alternatively on the toolbar, click the New Test From Recording icon.
- Click Create a test from a new recording, select UI Test, and click Next.
- To create a test project, click the Create the parent folder icon.
- Specify myProj in the Project name field and click Finish.
- Specify bm-web in the Test name field and click Next.
- Select Mozilla Firefox and click Next.
- Accept the default settings on the Mozilla Firefox Recorder Settings page and click Finish. The browser page opens with the welcome text.
- In the browser address field, type www.ibm.com/software. This is your application under test.
-
Record the following use case:
-
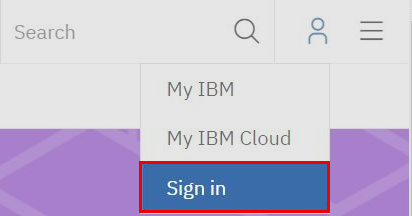
Click the person icon and click Sign in.

-
Enter you IBM ID credentials and click Sign in.

- Search for Rational Test Workbench.
- In the search results, click Rational Test Workbench .
- On the product page, click Pricing.
-
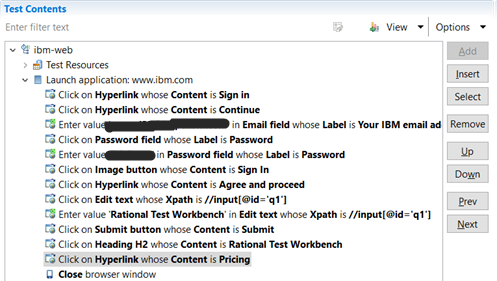
Stop the recording at this point. To stop the recording, in the Recording Control view, click
the Stop icon or close the browser window. The test is generated and the test
script would look like this:

-
Click the person icon and click Sign in.
Results
In this lesson, you learned how to record a test scenario in your web application. With the generated test script, in the next lesson, you will learn how to use the Test Editor to modify the script.