Running a Web UI test using industry-standard mobile browsers
Starting with 9.2.1, you can use industry-standard mobile browsers, such as Chrome and Safari, to run Web UI tests for mobile web applications. You can run tests with Chrome on Android devices and emulators and with Safari on iOS devices and simulators.
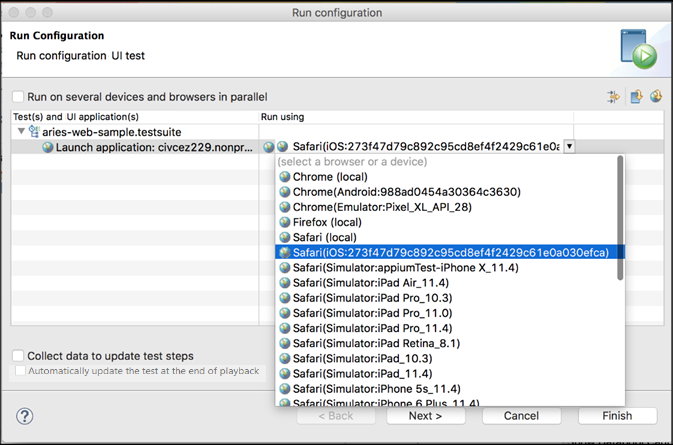
The available devices, emulators, and simulators are listed in the Run wizard.

Here are some of the test execution scenarios that are available to you with this feature:
- You can select connected or configured mobile devices and simulators in the run wizard to run a test. See Running a Web UI test.
- You can run a test in parallel on multiple devices. See Running a single Web UI test on multiple browsers and devices simultaneously.
- You can run a test on a local computer or on a remote computer by providing details
in the Mobile Devices tab of the UI Test
Playback preferences. If these check boxes are enabled, then mobile
Chrome or Safari is enabled in the Run Wizard to run the test locally or by using
the UI Test agent installed on the remote machine.
- Host - The IP address of the local computer or IP address of the remote computer on which the UI Test Agent is running.
- Android Device - Name of the Android device or
emulator. The device name shown by adb for a real
device or the configured name in avd manager for an
emulator.Note: When you run the UI Test Agent on the remote computer, you can connect to only one Android device or emulator that is running on the remote machine.
- iOS Device - The UDID for the real device or the name of the iOS simulator
- Platform Version - The iOS version of the device
- Apple Team ID - The Apple Team ID of the user
- Role - The role in the Apple Developer License for the specific registered user
- You can check the connection between the application and mobile device cloud before
executing your tests in the mobile cloud by providing the mobile cloud credentials
in the Mobile Device Cloud tab of the UI Test
Playback preferences. The credentials are validated and a message is
displayed about the connection validity.
- BitBar host - You must select this check box to enter the details required to connect to the BitBar Cloud.
- Perfecto host - You must select this check box to enter the details required to connect to the Perfecto Mobile Cloud.
- pCloudy host - You must select this check box to enter the details required to connect to the pCloudy Cloud.
- You can specify the browser and device details in an XML file to do Accelerated
Functional Testing through the command line as described in Running a Web UI test or compound test from the command line on multiple browsers. Here is a sample XML file for use with Safari and iOS:
<?xml version="1.0" encoding="UTF-8"?> <inits name="smokesuite"> <group> <tests> <test path="/WebUIProj/Tests/amazonpixel.testsuite"/> </tests> <browsers> <browser name="safari" id="Simulator:iPhone X"/> <browser name="safari" id="iOS:DeviceIdSNo"/> </browsers> <locations> <location host="123.0.0.1" /> </locations> </group> </inits>Here is a sample XML file for Chrome on Android devices and emulators:<?xml version="1.0" encoding="UTF-8"?> <inits name="smokesuite"> <group> <tests> <test path="/WebUIProj/Tests/amazonpixel.testsuite"/> </tests> <browsers> <browser name="chrome" id="Emulator:Pixel_XL_API_28"/> <browser name="chrome" id="Android:DeviceName"/> </browsers> <locations> <location host="123.0.0.1" /> </locations> </group> </inits>