ECMAScript editor syntax highlighter
When editing function actions that use ECMAScript (JavaScript™) the syntax is checked and invalid code is highlighted.
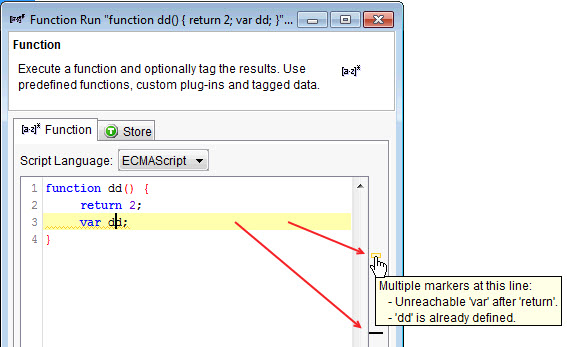
Invalid code is flagged by an annotation in the side-bar of the editor and hover help displays information about the invalid code.
Side-bar indicator
Place your cursor on an annotation and wait for the hover text to display. You might see multiple annotations. Errors are shown with a red annotation while severe errors are shown with a yellow annotation. The black annotation shows the current line where your cursor is located.

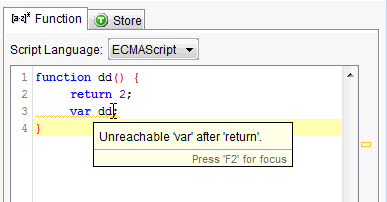
Hover help
Place your cursor over the line with the invalid code. Hover help for the invalid code is displayed. To focus on the hover help, click it or press F2.

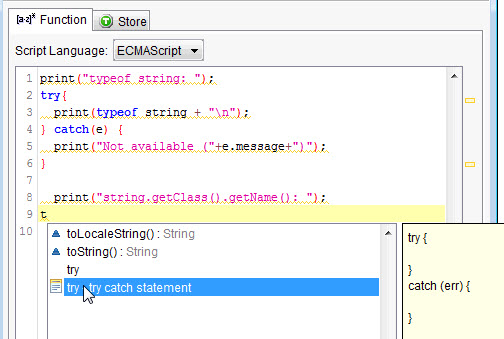
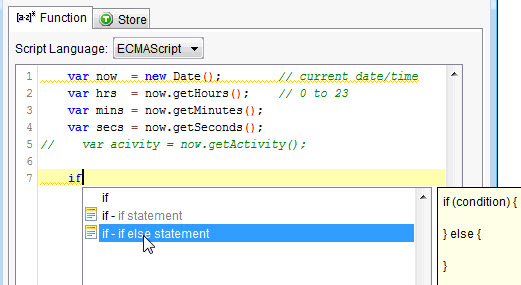
Code completion
The ECMAScript editor supports code completion. Press Ctrl+Space to open a popup window displaying entries that are appropriate for the context of your current cursor location in the code.
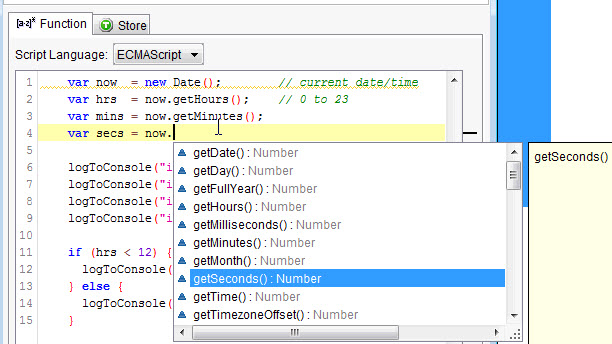
Code completion can auto-complete variables and tags.


Code completion can auto-complete statements such as switch, if and if-then-else.

Code completion can auto-complete when you type one or more characters of the function that you are searching for, before or after pressing Ctrl+Space.