Proxy model
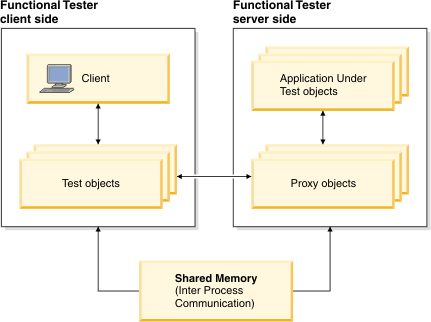
Rational® Functional Tester interacts with application-under-test (AUT) controls through two elements: Proxy objects and Test objects.

Interaction through proxy objects
Proxy objects are similar to wrapper classes for the real controls under test. Any Rational® Functional Tester framework communication with AUT controls happen through these proxy objects.
Proxy objects are created and placed where the control under test can be accessed and queried for information. A proxy is written as a Java™ or C# class, which implements the prescribed Rational® Functional Tester interface for a GUI test object in the AUT.
When your application is enabled for testing, the proxy classes are loaded into the application and they become part of it. A proxy object wraps around the actual GUI test object (the native object) in your application, making it testable by Rational® Functional Tester.
The Rational® Functional Tester framework supports creating a new ProxyObject class or extending any available ProxyObject class to support testing new controls.
Interaction through TestObject
TestObjects are the script-side interface objects for the control under test. A control is exposed as a TestObjects to the test script. For example, a button control is exposed as GuiTestObject. Top level controls like dialogs and frames are exposed as TopLevelTestObject.

rational_ft.rftcust. There are other domain specific
customization files with the .rftcust extension as well.ProxyObjects can also be extended to create new ProxyObject classes to support
unsupported UI controls. For example, to support the .Net 2.0 DataGridView control,
you can create a new proxy class
Rational.Test.Ft.Domain.Net.DataGridViewProxy and insert the
corresponding mapping entry in the rational_ft.rftcust file. The
following code is an example of the updated section in the customization file.
<Obj L=".Proxy">
<ClassName>[WhidbeyControls]Rational.Test.Ft.Domain.Net.DataGridViewProxy</ClassName>
<Replaces/>
<UsedBy>[System.Windows.Forms]System.Windows.Forms.DataGridView</UsedBy>
</Obj>