Adding custom JavaScript code as a test step in a Web UI test
You can manually add JavaScript files (*.js) to test scripts with defined functions. You might want to run your own JavaScript snippet such as retrieving some data from the application, doing some actions within the application, or validating some complex logic actions within the application for example. To be able to execute specific code in a test, write your own JavaScript code and insert the custom JavaScript statement as a new test step in your test script.
About this task
Procedure
- Edit the test script.
-
Select the Launch application node and click on
Add or Insert button in the editor and select
Custom Code (JavaScript), as shown in the following figure. JavaScript files
with .js extension are to be kept in a project of your workspace and must be added a test step with
in the launch application node.
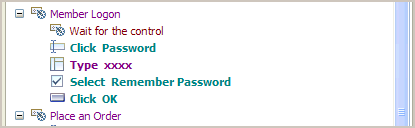
Figure 1. Custom Code (JavaScript) menu 
-
In the dialog box that opens, select a JavaScript file to be added to the test step, click OK.
It is displayed as links in Referred JavaScripts in the definition pane. A new Test Step is added to
the Test script. When a method name is provided, the test step is named Custom Code
(JavaScript):method-name, otherwise it is named Custom Code
(JavaScript), see figure 2.
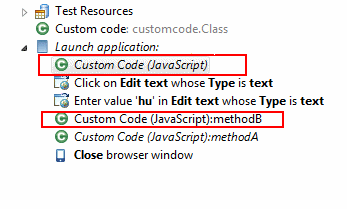
Figure 2. Custom code added as a test step in a Web UI test 
- Select the step to see the JavaScript custom code definition
pane that contains the custom code details. Specify the JavaScript
method name to be executed in the Method field,
and optionally provide the description. Click the Update button
to add multiple files. The JavaScript custom code will be executed
within the Web application. You can also delete the referred JavaScript
hyperlink, or click the link to open the JavaScript file in the editor.
If the JavaScript method has some parameters to be added, specify
the parameters in the Arguments field. You
can specify the arguments through static text, a variable reference,
a dataset reference, or a java custom code.
- To enter text values, click Text button and enter the text as argument.
- To pass test variable reference or dataset reference or JavaScript custom code return value as parameter to JavaScript method, click Add button. Select the available data source arguments, datasets, test variables or java custom code. The variable or dataset must be initially created, and a return value added. See example in figure 3.
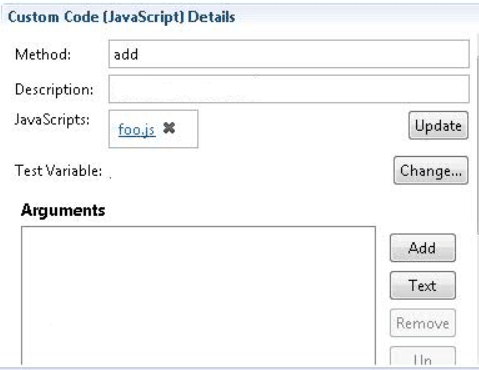
Figure 3. Custom code details 
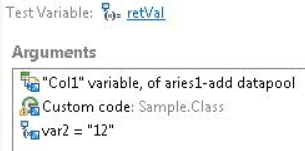
Figure 4. Example of variable and dataset as arguments 
- Run the test script and see the report.From version 9.1.1.1, you can replace a JavaScript file with an updated one and apply the changes to all references to the JavaScript file in the test scripts where the file is called, for more details, see Replacing a JavaScript file in a test script.