Recording a test with Google Chrome Device Mode
You can use the Google Chrome Device Mode feature to emulate tests of web applications on mobile devices.
Before you begin
About this task
You can enable the Device Mode feature in Google Chrome to use it as a browser on a mobile device. Then, you can record a Web UI test using one of the devices listed in Google Chrome. The test is recorded as though it was recorded on the device and later, when you run the test, the test runs as though it is run on the device.
Procedure
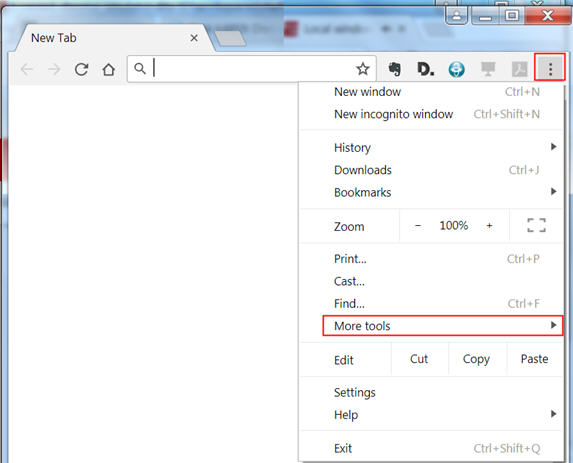
- Start a new Web UI recording with the Google Chrome browser. Alternatively, you can record the test by using a running instance of Chrome.
-
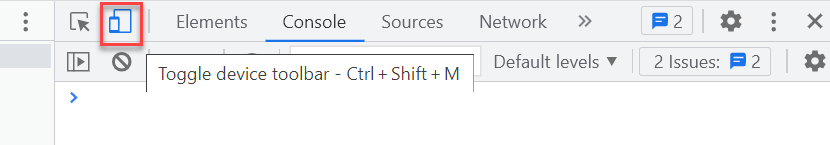
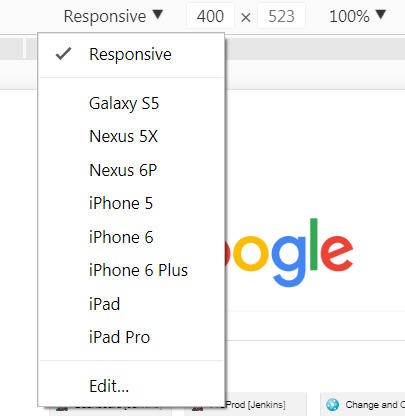
In Chrome, configure the Chrome Device Mode feature to emulate a particular
mobile device.
- Load the web application under test to allow it to adjust and perform according to the device mode that is selected.
- Continue to record the test.