Running a Web UI test using industry-standard mobile browsers
Starting with 9.2.1, you can use industry-standard mobile browsers, such as Chrome and Safari, to run Web UI tests for mobile web applications. You can run tests with Chrome on Android devices and emulators and with Safari on iOS devices and simulators. This capability uses Appium to actually run the tests. Before 9.2.1, you could only run tests on mobile devices using the generic browser that is bundled with Rational® Functional Tester.
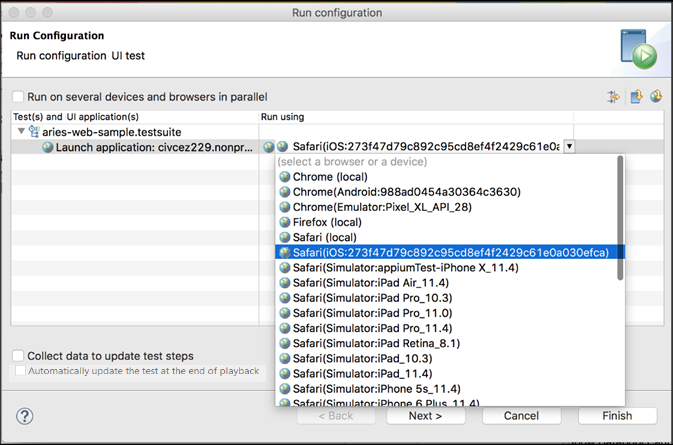
The available devices, emulators, and simulators are listed in the Run wizard.

Here are some of the test execution scenarios that are available to you with this feature:
- You can select connected or configured mobile devices and simulators in the run wizard to run a test. See Running tests from an Android mobile test client.
- You can run a test in parallel on multiple devices. See Running a single Web UI test on multiple browsers and devices simultaneously.
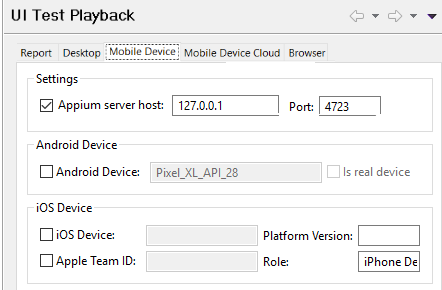
- You can run a test locally or through a remote machine by providing details in the Mobile
Devices tab of the Web UI Playback preferences. If these check boxes are enabled, then mobile Chrome
or Safari will be enabled in the Run Wizard to run the test locally or through the remote Appium
server.

- Android Device - the device name shown by adb for a real device or the configured name in avd manager for an emulator.
- iOS Device - the UDID for the real device or the name of the iOS simulator
- Platform Version - the iOS version of the device
- Apple Team ID - the Apple Team ID of the user
- Role - the role in the Apple Developer License for the specific registered user
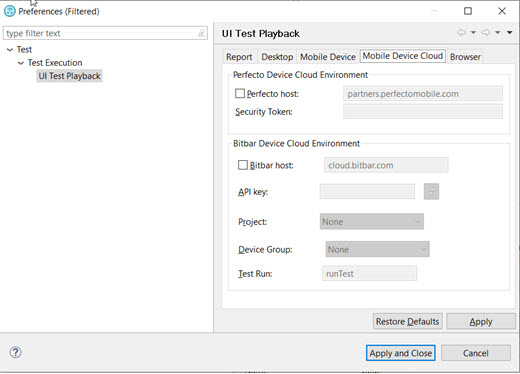
- You can check the connection between the application and mobile device cloud before executing
your tests in the mobile cloud by providing the mobile cloud credentials in the Mobile
Device Cloud tab of the Web UI Playback preferences. The credentials are validated and a
message is displayed about the connection validity.

- Device Cloud Host - This check box is enabled to enter the host name of the mobile cloud, user name and password to access the mobile device cloud.
- You can specify the browser and device details in an XML file to do Accelerated Functional
Testing through the command line as described in Running a Web UI test or compound test from the command line on multiple browsers Here is a sample XML file for use with
Safari and iOS:
<?xml version="1.0" encoding="UTF-8"?> <inits name="smokesuite"> <group> <tests> <test path="/WebUIProj/Tests/amazonpixel.testsuite"/> </tests> <browsers> <browser name="safari" id="Simulator:iPhone X"/> <browser name="safari" id="iOS:DeviceIdSNo"/> </browsers> <locations> <location host="127.0.0.1" /> </locations> </group> </inits>Here is a sample XML file for Chrome on Android devices and emulators:<?xml version="1.0" encoding="UTF-8"?> <inits name="smokesuite"> <group> <tests> <test path="/WebUIProj/Tests/amazonpixel.testsuite"/> </tests> <browsers> <browser name="chrome" id="Emulator:Pixel_XL_API_28"/> <browser name="chrome" id="Android:DeviceName"/> </browsers> <locations> <location host="127.0.0.1" /> </locations> </group> </inits>