Optimizing the playback time of a test
When you play back a Web UI test, by default, the test collects a lot of data. This data includes screen shots, response time breakdown data, and highlighted UI controls. The size of a test depends upon the data it contains; playback time increases as the size of a test increases. To optimize the playback time, you can choose to collect only the data which you need.
About this task
Also, if the computer on which you are playing back the test is locked or you are working on other applications on that computer, the captured screenshots will either be dark black or belong to applications that are not relevant to the test. When you capture only page screenshots, you can lock the screen or work on other applications on the computer.
Similarly, you might be interested only in testing the functionality of the application, and the performance testing might be covered by someone else. You can choose not to capture the response time breakdown data thereby improving the speed of the playback of your test.
| Variables | Values | Description |
|---|---|---|
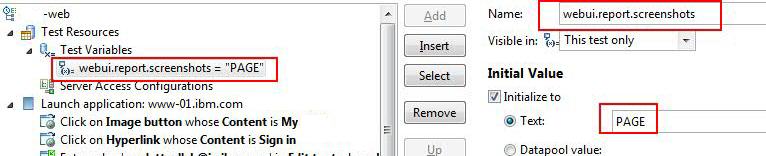
| webui.report.screenshots Note: If this variable is not set, desktop screenshots for all of the steps are
captured.
|
DISABLE | Stop capturing screenshots for all the steps |
| PAGE* | Capture the screenshots of pages for all of the steps | |
| PAGE_ONFAIL | Capture the screenshots of pages for only the failed steps | |
| PAGE_ONVP | Capture the screenshots of pages for all of the verification points | |
| PAGE_ONVPFAIL | Capture the screenshots of pages for only the failed verification points | |
| PAGE_ONFAIL_AND_VP | Capture the screenshots of pages for only the failed steps and all of the verification points | |
| DESKTOP | Capture the screenshots of desktop for all of the steps | |
| DESKTOP_ONFAIL | Capture the screenshots of desktop for only the failed steps. | |
| DESKTOP_ONVP | Capture the screenshots of desktop for all of the verification points | |
| DESKTOP_ONVPFAIL | Capture the screenshots of desktop for only the failed verification points | |
| DESKTOP_ONFAIL_AND_VP | Capture the screenshots of desktop for only the failed steps and all of the verification points | |
| webui.responsetime | False | Do not collect response time |
| webui.highlight | False | Do not highlight UI controls during playback |

- Google Chrome
-
- The portion of the web page that is hidden under the scroll bar is not captured.
- The browser is in focus even when minimized.
-
- Internet Explorer
- The portion of the web page that is hidden under the scroll bar is captured but in black.
- The browser window resizes often while the screenshot is taken.
Procedure
- In the workbench, click .
-
Click the Report tab and select the following options as
required:
- To capture the screenshots of only the web browser page that runs the application under test, select the Capture browser page screenshots check box.
- To capture screenshots, click the Take screenshots while playing back check box is selected, and select one of the options to take screenshot for.
- To highlight the recorded page elements during playback, select the Highlight the page element check box.
- To collect performance data, click the Desktop tab and select the Collect performance data check box. If the check box is not selected, the response time breakdown (On App/Off App) data is not collected and the related report is not generated.
- Click OK.