Test Editor
Before you delve into modifying the test script, understand the functionality of the different parts of the test editor.

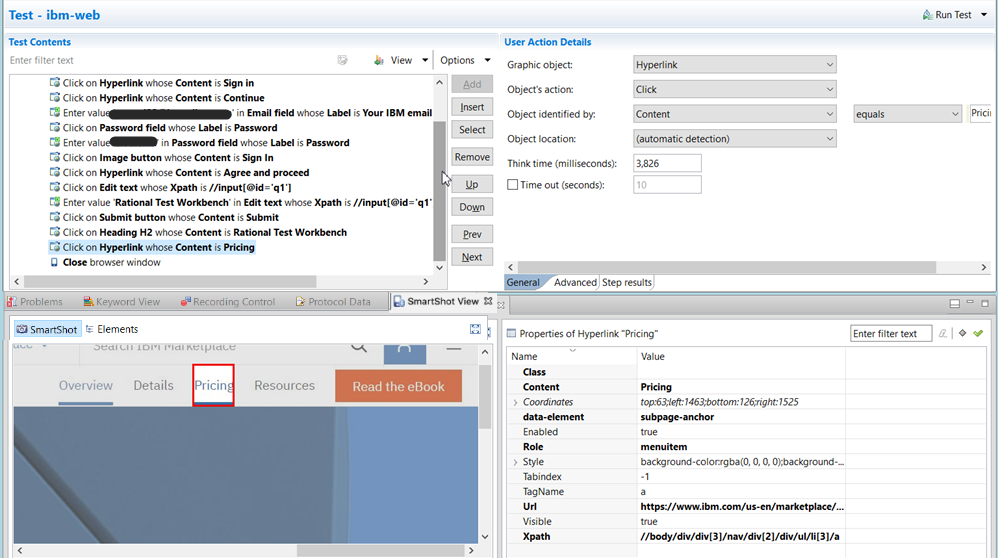
Test Contents
This part of the editor displays the test script with all of your actions while you were recording the application. The Launch application node is used to start a web application for the playback. When the application is added to the test workbench, it is automatically instrumented first, that is to say, augmented with code, and then, it is managed (the file is saved in the test workbench to be ready for testing).
The editing features such as adding a verification point, variable, loop, and custom code are added by clicking the Add and Insert buttons from the Test Contents part of the editor. You will explore some of these option in a subsequent part of this tutorial. You can also start a new recording from a particular step. That recording is added after the step. Doing so is useful when the application changes since it was first tested. You do not need to record a full test scenario again. You can record only the changed feature of the application.
User Action Details
This part of the editor shows the details for each action in the test script. The data is automatically captured during recording. You can modify it to your needs. dataset is typically associated to the content captured in this part of the editor. You can also drag the objects from the screen capture in the SmartShot View to the User Action Details area for the tool to recognize the object and fill the fields automatically.
SmartShot View
This view displays the application user interface corresponding to the action selected in the test script. This view helps in determining whether the action is accurately captured or not. You can assign variable or verification point by selecting the object from the user interface itself.